Have Questions? | Habe Fragen?
-
Guaranteed Fitment
Always the correct part
-
In-House Experts
We know our products
-
Added Value
Mounting, Balancing
-
Wordwide Delivery
Free shipping on all orders
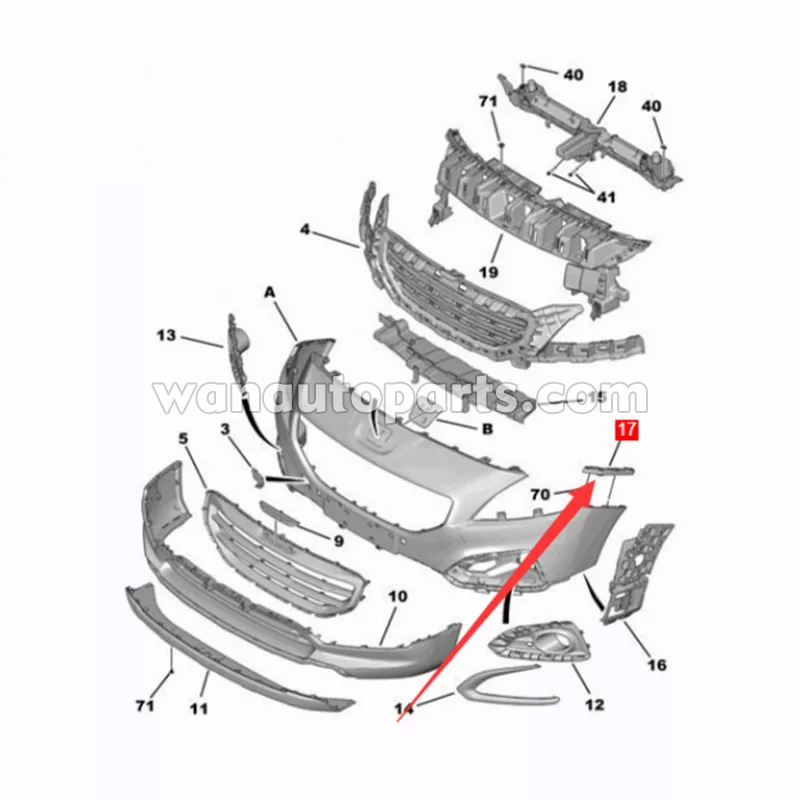
Wanautoparts nouveau support de pare-chocs avant 980064380 9800643080 pour Peugeot 3008 T88 2012-2018
Les instructions de marche
C’est une chose...
Les instructions de marche
C’est une chose réelle, c’est un jeu d’enfant, c’est un morceau de tissu. C’est un jeu d’enfant. C’est un jeu d’enfant. C’est OEM. Commentaires: 1 ¿ Quelle est la meilleure façon d’améliorer votre santé ? ¿ 2. Combien coûte le médicament (1 pulgada = 2,54 cm), la différence est de 0,5 y 1 pulgada. 3) pas de description de foin dans le sac ? ¿ Recommandations d'un installateur professionnel ?
Modèle et position d'installation applicables
Pour PeugeotOEM:9800643180 9800643080
3008 T88 2012-2018






¿ ¡ Haremos tout ce qui est possible pour résoudre ce problème pour vous !
¿ Enviar : 1 enviar via DHL EMS FEDEX, c'est-à-dire aliexpress ? 2. ¿ Le produit est-il complètement inférieur à un 2kg forma gratuita ou aliexpress?C'est un bon produit, c'est possible, c'est élégant, c'est DHL, c'est un pneu, c'est pagar 4 tiempos: EMS DHL et FedEx Tardan Mention générale 5-10 jours ouvrables suivant la boutique y País/Región, Desafortunadamente, El Paquete Que Recibíse Ha Dividido, ¡ C'est une bonne affaire ! C'est une bonne affaire ! C'est une bonne affaire ! C'est une bonne affaire à 10 à 60 jours, c'est 10 jours, c'est à 10 jours, c'est une compte, c'est un contrôle tenemos, c'est un temps, c'est spécial. Vacances et retours sur les vues et les conditions climatiques. Changements dans les évolutions et la politique, ¡ Toutes nos offres sont garanties 100% de satisfaction ! Si vous n'êtes pas satisfait par n'importe quel motif... ¿ Quelle est la version originale du jeu ? ¿ Quelle est la différence entre l’environnement et le produit, qu’est-ce qui ne va pas avec l’environnement, que se passe-t-il dans le futur, quelle est la différence ? Nous sommes-nous intransigeants ? Nous partageons des commentaires positifs après avoir reçu le paiement pour promouvoir la communauté salutaire d'Ali. ¿ Que remos que hagas lo mismo? ¡ Nous espérons que nous pouvons comprendre que Damos est d'une grande importance pour le service au client ! Si vous n'êtes pas satisfait, nous avons la possibilité de résoudre le problème et de faire des commentaires négatifs. Nous pensons que nous avons toujours une solution et ¿ Quel est le résultat final ?
Nam tempus turpis at metus scelerisque placerat nulla deumantos solicitud felis. Pellentesque diam dolor, elementum etos lobortis des mollis ut risus. Sedcus faucibus an sullamcorper mattis drostique des commodo pharetras loremos.
Returns Policy
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi ut blandit risus. Donec mollis nec tellus et rutrum. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut consequat quam a purus faucibus scelerisque. Mauris ac dui ante. Pellentesque congue porttitor tempus. Donec sodales dapibus urna sed dictum. Duis congue posuere libero, a aliquam est porta quis.
Donec ullamcorper magna enim, vitae fermentum turpis elementum quis. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Curabitur vel sem mi. Proin in lobortis ipsum. Aliquam rutrum tempor ex ac rutrum. Maecenas nunc nulla, placerat at eleifend in, viverra etos sem. Nam sagittis lacus metus, dignissim blandit magna euismod eget. Suspendisse a nisl lacus. Phasellus eget augue tincidunt, sollicitudin lectus sed, convallis desto. Pellentesque vitae dui lacinia, venenatis erat sit amet, fringilla felis. Nullam maximus nisi nec mi facilisis.
Shipping
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi ut blandit risus. Donec mollis nec tellus et rutrum. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Ut consequat quam a purus faucibus scelerisque. Mauris ac dui ante. Pellentesque congue porttitor tempus. Donec sodales dapibus urna sed dictum. Duis congue posuere libero, a aliquam est porta quis.
Donec ullamcorper magna enim, vitae fermentum turpis elementum quis. Interdum et malesuada fames ac ante ipsum primis in faucibus.
Curabitur vel sem mi. Proin in lobortis ipsum. Aliquam rutrum tempor ex ac rutrum. Maecenas nunc nulla, placerat at eleifend in, viverra etos sem. Nam sagittis lacus metus, dignissim blandit magna euismod eget. Suspendisse a nisl lacus. Phasellus eget augue tincidunt, sollicitudin lectus sed, convallis desto. Pellentesque vitae dui lacinia, venenatis erat sit amet, fringilla felis. Nullam maximus nisi nec mi facilisis.
Yes it is.
Please make sure that you follow below steps:
1/ Download the package from themeforest.net (the file is in zip format)
2/ Extract the file you've just downloaded.
3/ Find this file: ella-3.0.0-sections-ready.zip in the folder Ella Sections Ready 3.0.0, then you just need to upload ella-3.0.0-sections-ready.zip file to your Shopify store.
To save your time and reach our support quickly, please follow below steps:
1/ Create a staff account for us (with Themes permission and Settings permission) http://docs.shopify.com/manual/settings/account/staff-members
2/ Capture screenshot or video for the issue you get.
3/ Specify which template and version you are using.
4/ Describe clearly how to reproduce the issue.
5/ Send all information (staff account, screenshot, video, template name and version, description of the issues, link) to email@domain.com
Yes, we will assist you to install the template if needed
Yes, we do. Please send your customisation requests to email@domain.com, we will give you our quote. Thank you.
Yes. You can turn on/off the animation in the Setting page.
Yes. You can turn on/off almost any blocks on the page (featured products, slideshow, banners, related products, recent products,...).
Yes, we have a setting for you to switch between these two options: Display on Hover and Display on Click.
The theme package includes theme source, Photoshop design files, sample data and manual guide.
That is not a problem. You just need to modify the width/height ratio in theme settings.
Nam tempus turpis at metus scelerisque placerat nulla deumantos solicitud felis. Pellentesque diam dolor, elementum etos lobortis des mollis ut risus. Sedcus faucibus an sullamcorper mattis drostique des commodo pharetras loremos.Donec pretium egestas sapien et mollis. Pellentesque diam dolor cosmopolis etos lobortis.
| Comodous: | Comodous in tempor ullamcorper miaculis |
| Mattis laoreet: | Pellentesque vitae neque mollis urna mattis laoreet |
| Divamus de ametos: | Divamus sit amet purus justo |
| Molestie: | Proin molestie egestas orci ac suscipit risus posuere loremous |















